デザイナーにまず知ってほしい文字組み入門
BLOG / 2014.07.31

はじめに
この記事は、「イラストレーターで、好みのサイズでテキストボックスを作成し、文字を流し込む」といった方法で印刷物を作成している方向けの記事として書きます。
イラストレーターでの書籍や同人誌の作成を目的とせず、あくまでチラシやパンフレットなど短い文章を用いるときにイラストレーターを使用する方向けの内容です。
ですので文字組みについて言及することは致しませんし、最低限の文字組みに関する設定についての記事ではありません。
文字組みアキ量設定の話をする気はありませんし、またそれ以前に知ってほしいこと、またその設定についての記事を読む前の意識の改革を目的として書きます。
文字組みについて詳細に勉強をしたい、という方には、下記ブログ記事が大変わかりやすく、勉強になると思いますのでご覧ください。
Illustratorの文字組みアキ量設定について − なんでやねんDTP
私が学校で学んだイラストレーターでの印刷物の作り方
私はデザイン学部を卒業し、2社のデザイン会社にて勤務し、現在フリーランスをしています。
その際、一度も疑問に思わず、また、先輩デザイナーに指摘されたりすることも無かった、ごく最近まで当然のようにしていた「文章の配置の仕方」をまず説明します。
- 文章を配置する場所を決める。
- ほかの要素(余白であったり、メインの写真の横幅であったり)からガイドを引っ張り、文章を流し込むためのボックスを作成する。
- 文章を流し込み、右側がガタガタしていれば右端を整えるためにカーニングしてみたり、均等配置設定する。
(´ω`){ 普通では?
私の周りのデザイナーに聞く限りは、多分、普通です。
でも、今は違います。
なぜ「右側にがたがたが生まれるのか」ということに疑問を持たなかったのか?
なぜ「文字の単位「pt」ってなに?」と疑問を持たなかったのか?
結局、はっきり言ってしまえば「全体のデザインをすることに一生懸命」で、文字の読みやすさへの配慮に関する勉強が足りなかった、ということかな、と今は思います。
書籍のような長い文章を扱うことが無いので、イラストレーターの均等配置や、WEBだと「text-align: justify;」で見た目はとりあえず揃っちゃうのでそれで満足していたのだろうと思います。
正直、個人的にはそれで間に合わせてもいいんじゃないかな、と思っている自分も居ます。
ただ、知っているのと知らないのは違います。
あと、知ってるとクリックする回数が減るので、最終的に時短になると思います。
これはそんな記事です。
右側にがたがたが生まれる理由
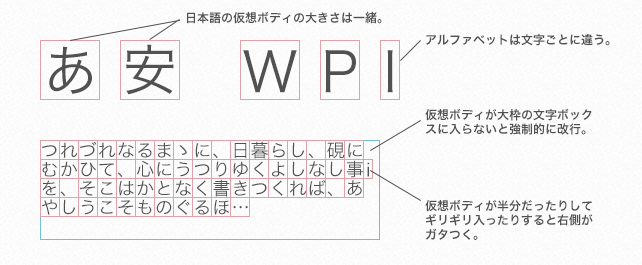
文字(日本語)は、正方形の「仮想ボディ」と呼ばれる枠の中に一文字があります。
なので、「大枠の文字ボックスの横幅」と「仮想ボディの合計の横幅」が合わなければ、右側にがたがたが生まれます。
特にアルファベットはそれぞれの文字毎に仮想ボディ(というかどうかは知りませんが…)の大きさが違うので、さらに合計値が変わってきます。

topics:
仮想ボディは、遡れば活版印刷に使用されていた「活字」の一本の大きさのことです。
じゃがりこみたいなこの活字、日本語だと基本的に全て同じ大きさなんですが、アルファベットは文字の大きさによってじゃがりこの面積が変わります。
一部からものすっごく怒られそうですが、日本製のじゃがりこは均整のとれた正方形の同じサイズのじゃがりこ、なのに対し、外国製のじゃがりこは物によってまちまち、的な…すみません怒らないで下さい。素直な感想を述べたまでです。
ただ日本語でも句読点類や括弧類などは、「約物半角」設定等で仮想ボディが変化したりします。
※実際は約物の字幅を半角と考え、さらに半角のアキを加え全角としてごにょごにょ…知りたい人は調べてね。
右側ががたがたするのは、「仮想ボディの合計の横幅」を考えて「大枠の文字ボックスの横幅」を設定しなかったことが理由です。
文字サイズ「pt」の話
上記の理由で、右側のがたがたを回避するには文字の「仮想ボディの幅」をまず知り、「仮想ボディの合計の横幅」を計算すればいいということがわかったかと思います。
ではどうやってその「仮想ボディの幅」を知ればいいのか。
私たちが人生で一番慣れ親しんだ長さの単位は「cmやmm」だと思います。
文字の幅をmmで知ることができれば「仮想ボディの幅」を知ることができ、「仮想ボディの合計の横幅」=「大枠の文字ボックスの幅」が計算できます。
mmなら計算しやすいと思いますよね。
でも、皆さんイラストレーターで文字サイズを決めるときに「pt」つかってます。
大枠の幅は「mm」を使っているのに、なぜ文字サイズは「mm」じゃないんでしょうか?
文字サイズも「mm」に換算して計算してしまえばいいと思います。
ちなみにデフォルトの12pt ≒ 4.233336mmです。しかもニアリーイコール。
(´・ω・`){ これ計算するの?嫌だ。
電卓を叩く指が腱鞘炎になりそうです。
そもそもなぜ文字サイズが「pt」なのかは、ここでは説明しません。
一応wikiとか見ましたけど、色々語弊が生まれそうですし、そもそも私は現在印刷物を使うときに「pt」は既に使っていません。
計算するのが楽な文字の単位を知ったからです。
それが「級(Q)」です。
当たり前のように「級(Q)」の歴史説明もすっ飛ばします。
なぜならこの記事は「存在を知ること」を目的とした意識の改革用の記事だからです。
「級(Q)」を「mm」で換算します。
| 4Q = 1mm | 13Q = 3.25mm |
| 5Q = 1.25mm | 14Q = 3.5mm |
| 6Q = 1.5mm | 15Q = 3.75mm |
| 7Q = 1.75mm | 16Q = 4mm |
| 8Q = 2mm | 17Q = 4.25mm |
| 9Q = 2.25mm | 18Q = 4.5mm |
| 10Q = 2.5mm | 19Q = 4.75mm |
| 11Q = 2.75mm | 20Q = 5mm |
| 12Q = 3mm | (1Q = 0.25mm) |
1Qプラス毎に0.25mmのアップ。
さらに4の倍数なら必ず整数のmmになります。
これなら計算しやすいですし、暗算でいけますね。
「pt」を使っている意味が「学校で習ったから」「デフォルト設定だから」という程度で、自ら意識して「pt」使用されている方以外は、これを機に「級(Q)」を使用し始めてみてはいかがでしょうか。
実際につかって作ってみる流れ
今回はポストカードの右側に、短い文章を入れてみたいと思います。
ダミー文章は坊っちゃんです。
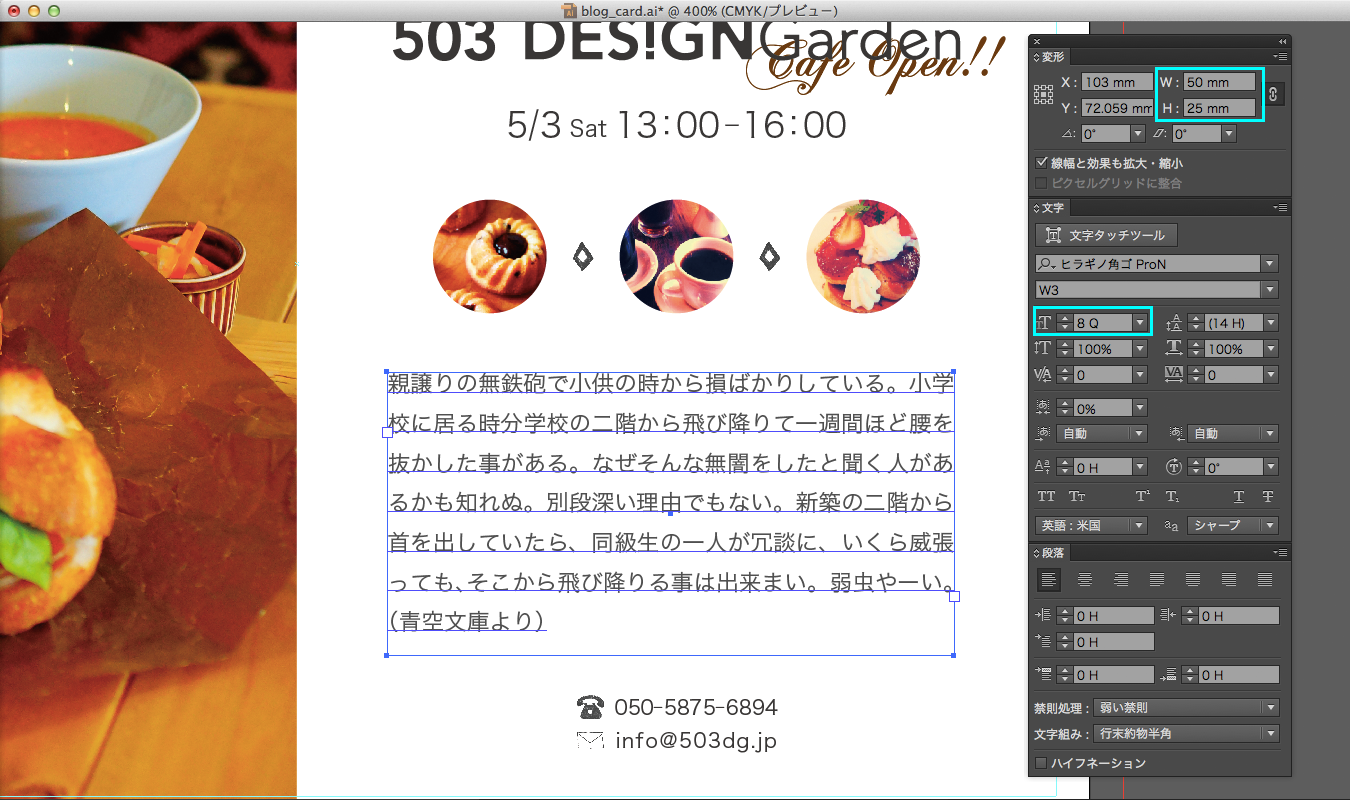
Before:
まずは今までどおり「pt」と「mm」の組み合わせで作成します。
ポストカード右側上部のロゴマークの横幅を50mmにしました。
これに合わせて、文字を入れる大枠のボックスの幅も50mmで作成。
文字サイズは小さめがいいので、「6pt」で流し込みました。
右側にガタガタが発生します。

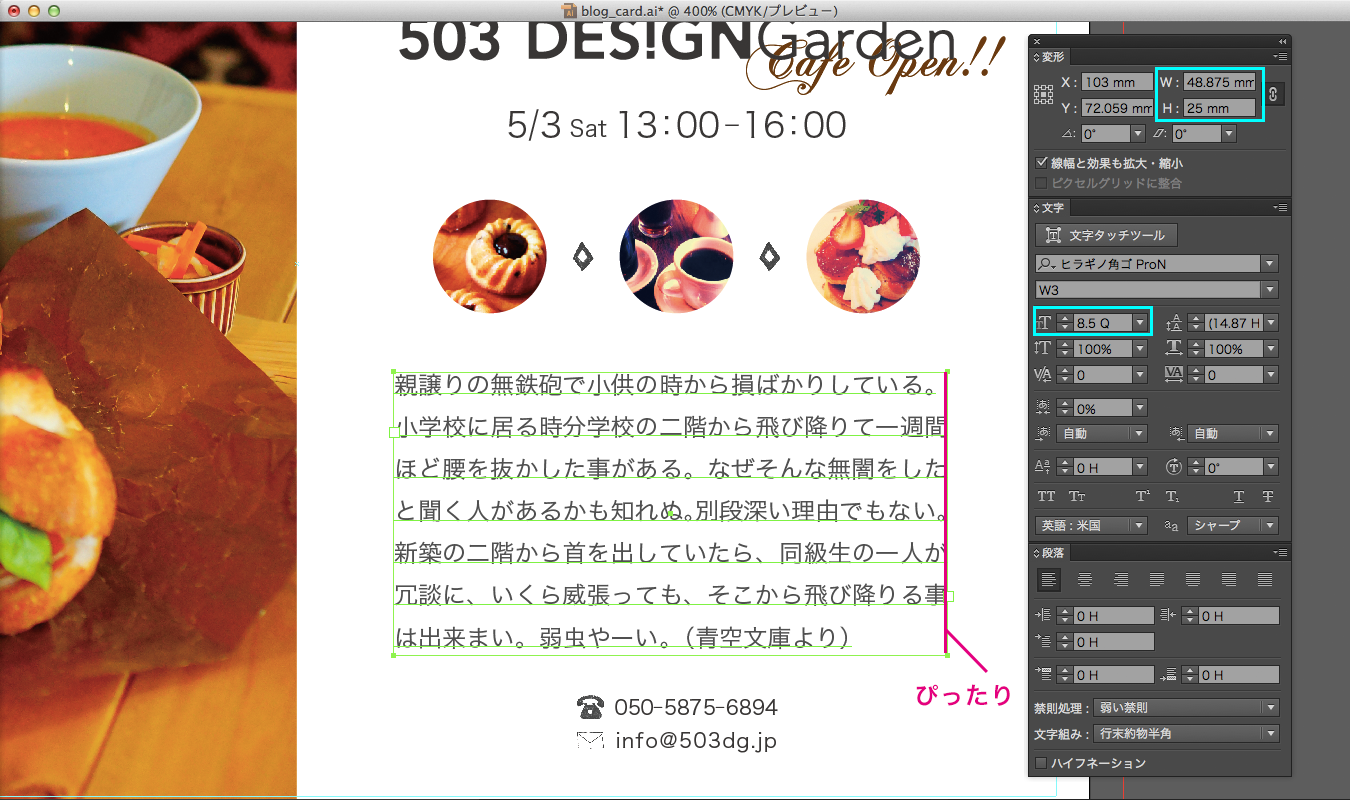
After:
それでは環境設定から文字の単位を「級(Q)」にして作成しなおしてみます。
「6pt」 ≒ 2.116668mm = 8.466672Qなので、文字サイズは「8.5級(Q)」に。
「8.5級(Q)」は2.125mmです。
「6pt」で作成したボックスには大体23文字入っているので、「2.125mm × 23文字 = 48.875mm」。
48.875mmの大枠の文字ボックスを新たに作成し、8.5級で文字を流し込むと右側がピッタリになりました。
まとめると、
- 文字のサイズを決め、「仮想ボディの幅」を知る
- 一行の文字の数を決める
- 文字サイズ × 文字数 = 「仮想ボディの合計の横幅」=「大枠の文字ボックスの幅」を決める
ついでなので、ロゴマークも48.875mmに調整しましたが、1.125mm小さくなってもそんなに変わりは分からないです。

でもこれからは:
そもそも上記のbefore afterは、文字のサイズ6ptを基準に考えたので、文字を基準にしたボックスサイズに変更したためロゴのサイズや文字の大枠のボックスに端数(48.875mm)が出ています。
個人的にとても気持ちが悪いです。
WEBだと端数はにじみの原因になるので、とても嫌われますね…。
ただ、もともと級を使ってさえいれば、8級(Q) = 2mmなので25文字入れようと考えると、「2mm × 25文字 = 50mm」でぴったり入ります。
これならロゴも大枠の文字ボックスの幅も50mmのまま、すっきりとした気分でデータが作れます。

9級で25文字なら = 56.25mmの大枠の文字ボックスの幅になるので、当たり前ですがいつもボックスの幅が整数になるとは限らないです。
ボックスの幅を整数にするには一行の文字数を減らしたり増やしたり、9級なら24文字 = 54mmと、ポチポチ計算していれば綺麗な整数値に。
級数が4の倍数で整数値になっていたのと同じで、文字数も4の倍数なら整数値になります。
まとめ
「文字組み」は本来、「段落スタイル」や「文字組みアキ量設定」を駆使して、もっと沢山の知識を有さないと中々キレイに整えることができません。
「ベタ組み」とか「ツメ組み」とか、色々な手法があります。
この記事の一番初めにご紹介したIllustratorの文字組みアキ量設定について − なんでやねんDTPの大石さん(通称:おぢん)は、私に事務所を間借りさせて下さっている文字組みのプロです。
隣で仕事をしているので、いつでも文字組みについて質問ができますが、まぁ基本的に「…?」な状態です、私。
なんとなく感じたのですが、本来文字組みをされる方は「予め文字のサイズが決まっていて、一行の文字数、ページ内の行数も決まっている」状態のお仕事が多いようで(もちろん例外は多々あります。あくまで私がおぢんの仕事をちら見した感覚です)、作りながらまず文字を入れるボックスの幅を決めるデザイナーとは逆のデータの作り方をしているな、と思いました。
でも昔は同じ流れだったと思うんですけれどね、いつからか、流れが分かれて壁ができて更に溝までできてる感じがします。
イラストレーターで気軽にデータが作れる様になって、こだわらなければ、ぱっと見キレイな印刷物がある程度作れるような時代。
文字のことを知っていれば、プロだからこそ出来る細やかな気遣いをデザインに吹き込みつつ、知っていることによる「時短」もかなうのではないでしょうか。
さいごに:
私が親しくさせて頂いてる、各地域のDTP系勉強会のリンクをご紹介します。
大阪は私も頻繁に参加しますので、見かけたらお気軽に声をかけてくださいね。