CSS:flexboxでフッターを最下部固定(IE11対応)
BLOG / 2020.01.26
レスポンシブWebデザインでフッターの高さを固定できないパターンの場合、flexboxを使用しての最下部固定が1番手軽です。
方法自体は皆さんよく記事にされているのですが、IE11特有のバグがひっそりとあるので注意が必要です。
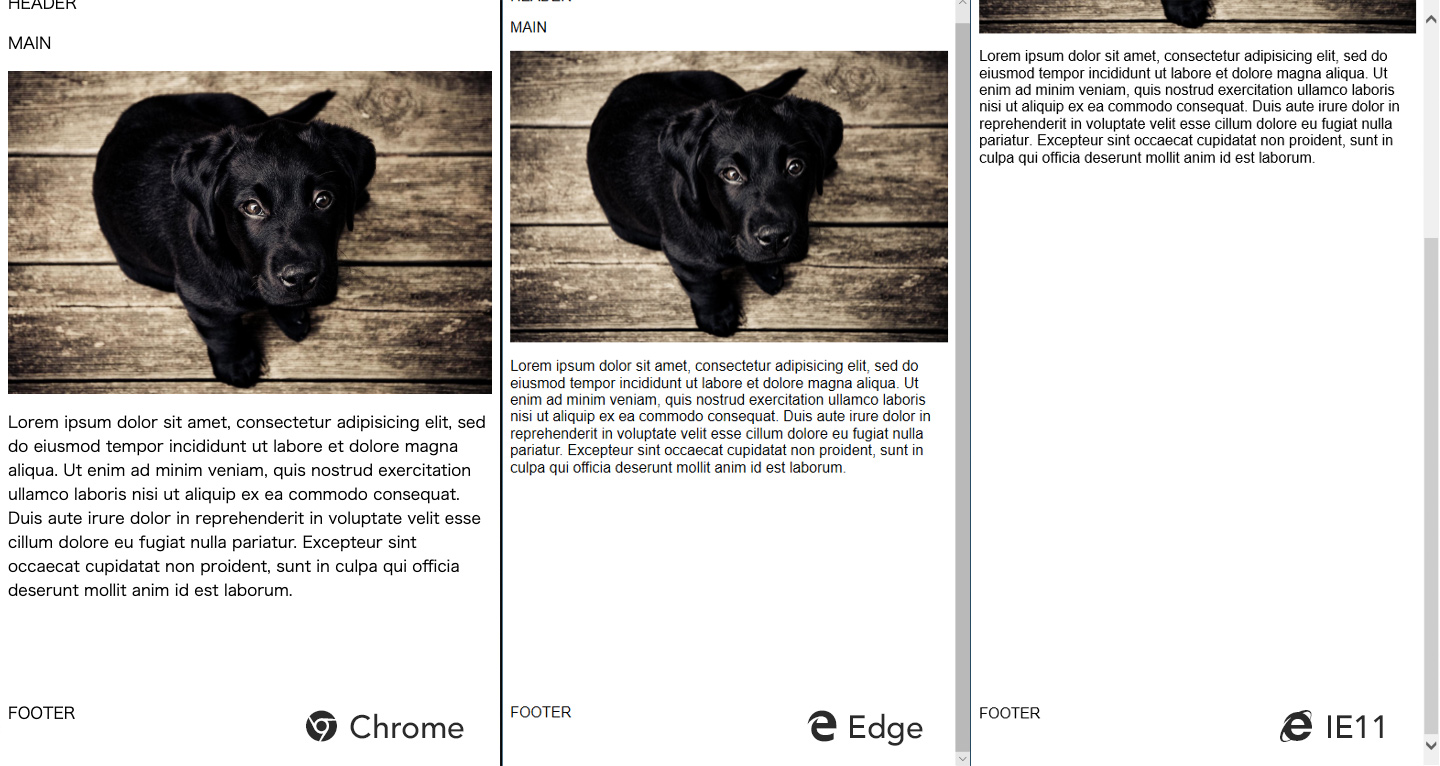
フッターを最下部固定するために全体をflexboxで囲みますが、IE11で画像をレスポンシブ対応すると高さが残ります。

この現象に言及している記事はとても少なくて、私が見つけたのはこちらのページくらいでした。
参考)IE 11 – image resizing bug? #75
https://github.com/philipwalton/flexbugs/issues/75
2015年の時点で既に取り上げられているようなのですが、未だ改善されていないようです。
Edgeが最近頑張りを見せていますが、2025年くらいまでは対応が必要だと思いますので上記の記事を参考に対応済みのコードが下記です。
See the Pen Sticky footer with flexbox (works in IE11) by Shiho Morisaki (@503design) on CodePen.
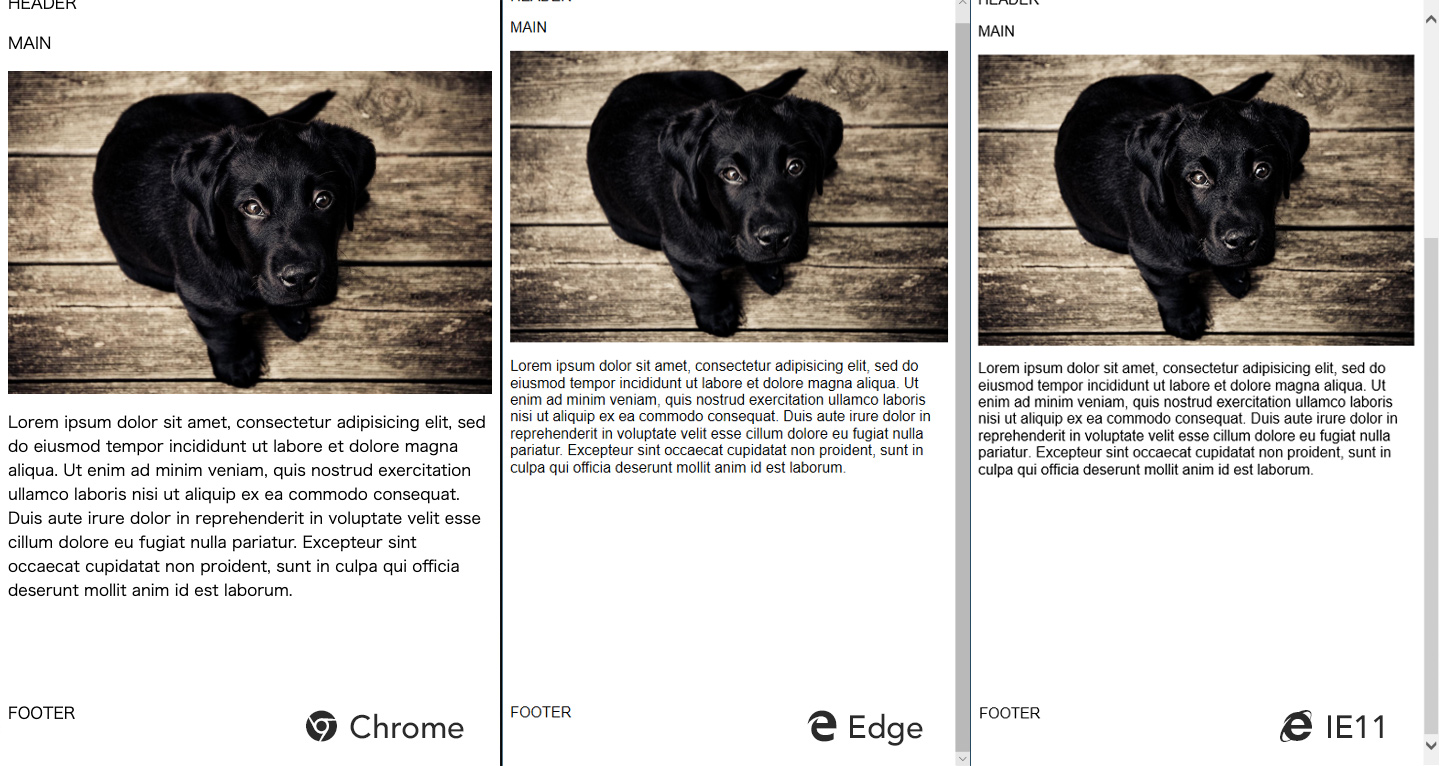
min-height: 1px; を入れることで解消されます。

フッター下部に固定するために、htmlとbodyに重ねがけで display: flex; を使用しているのが原因のようです。
参考サイトによると、min-height によってIEに高さを再計算させているのではと推測されています。
なので0pxでは効果がないとのこと。
さらに詳しくは参考サイト先を確認してみてください。