デザイナーに次に知ってほしい文字組み初級
BLOG / 2018.09.18

2014年に「デザイナーにまず知ってほしい文字組み入門」という初心者向けエントリーをあげて以来、早数年が経ちました。
その月日の中で「絶対フォント感」という言葉が流行したり、「フォント」あるいは「文字組み」という単語が(より一層)脚光を浴び、メディアコンテンツとして取り上げられることが多くなったなと感じます。
例えば2017年にはTBSさんの「マツコの知らない世界」でも取り上げられ、マニアには垂涎の的の「フォントかるた」という大人気商品も生まれたりしています。
さらに、文字組みに関する記事も爆発的に増えていると感じますが、手法が先行した記事が多いことに少し私は疑問を持っています。
特に「なぜ文字をツメることが“大”前提」なのでしょうか?
この記事は、上記の“なぜ”の部分を少し意識してもらい、Adobe Illustratorをメインで使用するデザイナーが、他の文字組みの手法に関する記事を読むための“事前知識”を得ることを目的とした記事です。
文字組みが「美しい」「かっこいい」「ワンランク上」とは?
文字組みに関する記事は概ね、「美しい」であったり「かっこいい」「プロがやっている」といったイメージ重視の形容詞が使用されています。
これらの形容詞は多様な意味合いを含んでいますが、まずは「文字は読まれてこそ意味がある」ということを前提とし、「読みやすい」=「読者の読むリズムを邪魔しない」文字組みこそ「美しく、かっこいい文字組み」と評されるべきではないかと私は考えます。
そんななか、「美しく文字を組む手法」として紹介される“うわさ”は大きく分けて2つあるようです。

この2つのうわさ「ツメる理由」ですが、ざっくりと見ていると概ね下記のような理由のようです。
- ひらがなやカタカナは漢字と比べると余白が大きい
- 文字の持つ余白サイズによってバラバラに間隔があいて間延びして見える
- 記号の後ろの余白は微妙な空間
- だってとにかくプロがやってる
ここで漸くこの記事の1つ目の本題です。
この余白、“なぜ”存在するのでしょうか?
文字の余白の存在意義
まず、本文はツメ組みではなく「ベタ組み」を基本とします。
文字の長い歴史であったりはより詳しい記事が他にありますので割愛するとして、私の中で「なぜベタ組みが基本なのか」ということに対して一番の理由となりえるのはフォントの作者さんが作成時にまずはベタ組みで作成しているということ。
割愛してしまったのでそもそもの理由はここでは触れませんが、今なお余白ありきで作成されているので「よく分からないけれどプロがやってるからツメて……本当にいいのか?」と少し考えてみてください。
下記はフォントワークス株式会社の藤田さんが、筑紫Q明朝S-Lの組版テストをされている時に掲載されていた見本ツイートです。
テストフォントにて組版テスト中。筑紫Q明朝S-L pic.twitter.com/BtGGSV2aC0
— 藤田重信 (@Tsukushi55) 2017年1月10日
ここからは個人的な考えも踏まえつつですが、上記のうわさの影響なのか、街なかで見かけるリーフレットなどの本文中の句読点や記号をツメてしまっているものをよく見かけます。
本文をツメると、文章が長ければ長いほど読者側の“読むリズム”としては少し息がつまる……と感じています。
小学生のころ、国語の音読の際に「読点は一拍(一呼吸)、句点は二拍(二呼吸)」とアドバイスを受けた記憶があり、デザイナーとなった今あらため言語化するならば、句読点で呼吸を止め、アキ量部分の「余白」で息継ぎをを行い、読むリズムを取っているのでは?と考えました。
極稀にですが、WebサイトでもCSSやjQueryを利用して本文をツメてしまっているものを見かけますが、まずはツメるという選択をする前に「なぜ余白が存在するのか?この余白はこの場所に必要では無いだろうか?」と疑問を持ち、ご自身が納得した上で必要があれば適宜ツメる(もしくはアケる)という方法を取るべきではないでしょうか。
ツメ組みを行う方法と場所について
続いて手法についてですが、記事の多くは「文字をツメる = カーニング」の手法として「Alt + 矢印キーの連打」を最初に紹介されていることを多く見かけます。
ですがこの方法ではかなりデザイナーの感性に委ねられる部分が多く、非常に時間と手間がかかります。
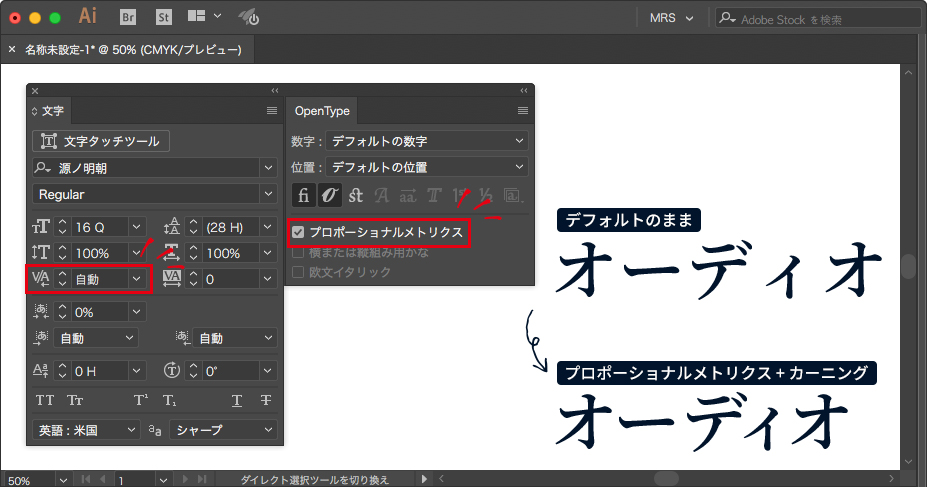
ロゴタイプなどに関しては後述するとして、見出しなどにはまずは「プロポーショナルメトリクス + カーニング」という設定を知ることから初めてみてはいかがでしょうか?
ざっくりとした説明をするならば、「プロの書体作成者(フォントの作者)が予め作ってくれている自動カーニング設定」です。
本来、OpenTypeフォントには既に書体作成者の手によって「個々の文字に合わせて幅を調整する情報(プロポーショナルメトリクス)」が付加されており、さらに文字の並びによってカーニングを自動で行ってくれる機能があります。
※フリーフォントにはない場合もあります。

例えば、文章量が多い印刷物や読み物など「見出しが“複数ある”」場合、一箇所ごとにデザイナーの感覚でカーニングを行うと、後々修正が入った際に大変ですし、何より個々の見出しのリズム感に違いが出てしまい、読者が読むリズムを崩してしまいがちです。
こういった場合は「Alt + 矢印キーの連打」をするよりも、「プロポーショナルメトリクス + カーニング」を使用する程度にとどめ、文字間の法則を守る方が読者にとって読みやすい文字組みではないでしょうか。
一方で、ロゴタイプであったりタイトルやブログ画像内の文字など、読んでもらうことよりも「目を引くことを主目的とした文字」の場合は、「プロポーショナルメトリクス + カーニング」の利用だけに留まらず、デザイナーの感覚で詰めたり、逆にアケたりすることで、より意図した結果を生み出しやすい文字組みになると考えます。
助詞や単位を一回り小さくしたりなどする手法もよく紹介されていますが、こういった手法は文字組みというよりはデザイン処理に近い「注目させる処理 = 魅せる文字」に分類されると考えます。
以上のことから、冒頭の「読みやすい」=「読者の読むリズムを邪魔しない」ベタ組みを本文では基本とし、見出しなど複数回繰り返される部分にはツメ組みを適宜取り入れつつ、目を引くことを主目的とした見出しやタイトル、ロゴタイプなどにはデザイナーがツメ組み、アケ組み、デザイン処理などを必要である、と判断した場合に施す事が「美しく、かっこいい文字組み」と言えるのではないか、と私は考えています。
文字組みについて知るなら、こちらの記事もいかがですか?
上記を更に踏み込むために、私があなたに読んでみてほしいな、検索結果の上位に表示されてほしいなと感じている記事をこちらでご紹介します。
デザイン処理的な意味の文字組み(?)の方法は自由だと思うので、他の記事を参考にされてください。
- おすすめ記事1 [読ませる]文字組みと[注目してもらう]文字組み – 組版外伝2 海津ヨシノリ タイトルの[読ませる]文字組みと[注目してもらう]文字組みという言葉が、当時の私の胸にストンと落ちたのがこちらの記事です。 写植の時代に、どうやって文字をツメていたのかとかそういった話の部分が面白いです。
- おすすめ記事2 009【たのしい組版】ベタ組み基本ルールの総まとめ──ルールを知って、ときに破る! – NEXT TO NORMAL 全11記事あるので、1から全て読むのがおすすめですが、あえてその中からおすすめするならこちらの記事。 ベタ組みについてとても読みやすくまとまっていて、優しい文章なので他の記事もきっと読みたくなるはず。
- おすすめ記事3 あるメールの質問に答えて… – なんでやねんDTP +designingを読んだ東京のデザイン学校の生徒さんから来た「そもそも、美しい本文組版とはなにか」という質問メールに答えている大石さんの記事。
- おすすめ記事4 日本語の活字はどうして全角なのか – ものかの 全てを理解できずとも、「なぜ全角なのか」ということを考えるきっかけになり、「なぜツメる必要があるのか」を自分自身考えることに繋がると思います。
- おすすめ記事5 超初心者のためのIllustrator文字ツメ入門 – SuikoLog もっとベタ組みやツメ組みなどの個々の単語について知りたいならこちら。 記事下部にある大石さんのコメントまで読んでみて下さい。
- 付録 何もしない = ベタ組みではありませんのでそこもご注意! はじめから完璧な知識を目指すと途中で挫折しがちですので、「肌で覚える・見て覚える」ために、組版屋の大石さんが以前作成したこちらの「+DESIGNING おぢんの文字組みアキ量設定」をダウンロードして普段から使うことをおすすめしています。 最初はわけもわからないとは思いますが、正しいものを見慣れていれば、正しくないものへの違和感に気がつけるようになります。
あとがき
ところで、私はデザイナーです。
特別「三度の飯より書体が好き」という種族には属しておらず、ただ手法が先行した記事が多くあることに「もはや邪魔者扱いしているけれど、存在理由を考えたことはあるのだろうか?」と疑問を持っていました。
余白には余白の意味があり、文字が生まれた長い歴史の中で取り除かれずに今なお存在する意義について、一度振り返ってみてはいかがでしょうか。
どのデザイナーさんも「なぜこのデザインにしたのか」という自分への問いかけは絶えず行っていると思います。
文字組みに関しても、「“なぜ”ツメるのか?」と少し考えてもらえるきっかけにこの記事がなれば幸いです。